レスポンシブWebデザイン(Responsive Web Design)
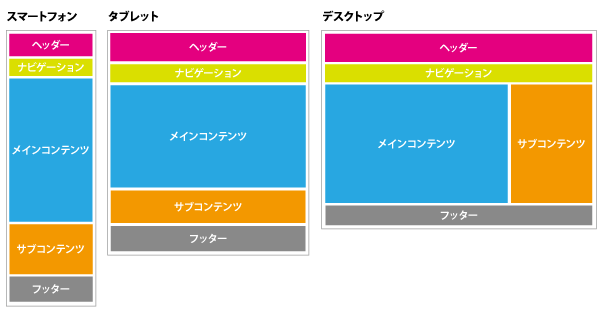
PC、タブレット、スマートフォンなど、あらゆるデバイスに最適化したWebサイトを、単一のHTMLで実現する制作手法です。
ブラウザーのスクリーンサイズを基準にCSSでレイアウトを調整することで、デバイスごとに専用サイトを用意することなく、マルチスクリーンに対応したWebサイトを制作できます。


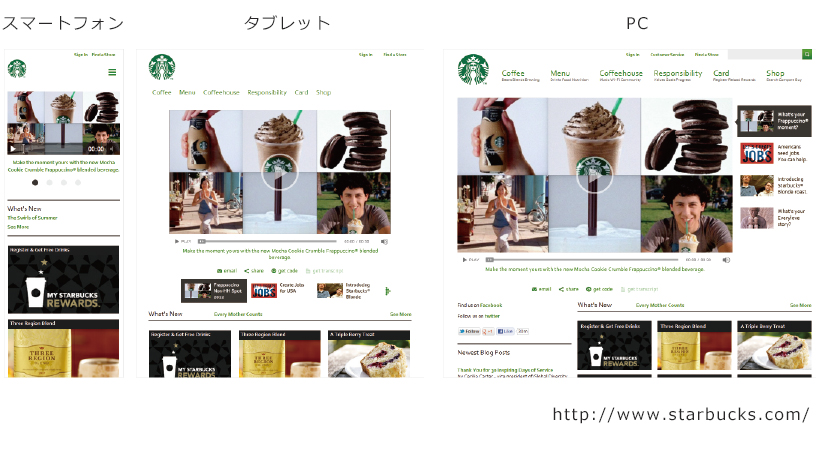
上記画像は、米スターバックスのWebサイト(http://www.starbucks.com/)です。
小さい画面に対しては小さい画面で見やすく操作しやすいレイアウトに、大きい画面に対しては大きい画面に適したレイアウトで表示される様になっています。
実際にPCブラウザでアクセスしてウィンドウの幅を狭めてみると、画面幅に応じてナビゲーションの位置やカラムの数など、レイアウトが変わっていくのが確認できます。
レスポンシブwebサイトを構築するメリット
1、メンテナンスが比較的楽になる
1つのHTML(ワンソース)を管理しますので、サイト完成後のメンテナンスで、テキスト修正や画像差し替え程度の小規模メンテナンスなら作業時間も減り、ミスのリスクも当然減ります。
2、SEOに有効的!
Googleは、サイトの構築手法の一つとしてレスポンシブWebデザインを推奨しているようです。PC用のページとモバイル用のページを単一の(同一の) URL とすることができるため、Googleはコンテンツを適切にインデックスできるようになります。
3、URLが統一されることでシェアがしやすい!
例えば、レスポンシブWebデザインではなく、PC用ページとスマホ用ページを用意しているサイトがあったとします。
ユーザーAさんが、そのサイトをPCで閲覧中、TwitterでそのサイトのURL(PC用)を共有しました。
オフィスで仕事中のBさんは、PCでAさんのツイートを見てURLをクリック。
→ PCサイトを開き、特にストレスもなく閲覧ができました◎
電車で移動中のCさんは、スマホでAさんのツイートを見てURLをクリック。
→ スマホでPCサイト開き、操作にストレスを感じてすぐに離脱×
というようなことが起こってしまい、「PC用とかスマホ用とか分けないで...」となる可能性があります。
しかし、レスポンシブWebデザインではブラウザの横幅サイズを判断基準にできるため、表示が自然と切り替えられ上記のようなことが起こりません。
レスポンシブwebサイトのデメリット
1、見えないだけで、存在しているのでスマホだと重くなる
例えば、
ブラウザ横幅が1200ピクセル(PCと仮定)の時は、大きい画像を表示
ブラウザ横幅が480ピクセル(スマホと仮定)の時は、大きい画像を非表示
というように作成するとします。
HTMLソース上に存在するのは変わらないので、ユーザが使用しているブラウザはその画像を当然読み込もうとします。 もしサイズが重い画像を使用していたら、表示速度は著しく落ちてしまいます。
2、構築が複雑になる=構築に時間がかかる=費用が増える
切り替えるレイアウト毎にデザインを用意したり、 HTMLコーディングの構築が複雑だったり、 チェックが増えたり、 など従来の制作方法と比較して設計段階でも構築段階でも複雑になるため、従来より制作費用が増えてしまうケースもあります。
3、スマホやタブレットであえてPCサイトが見たい場合でも、見ることができない
どうしてもPCサイトが見たい場合でも、閲覧できません。
レスポンシブwebサイトまとめ
数年前に彗星の如く現れたレスポンシブWebデザイン。
スマートフォン最適化の素晴らしい手法の一つだとは思いますが、あくまで構築手法の一つです。上記のように万能というわけではありません。
現在のホームページの条件、運営状況によっては、その他の手法と組み合わせてやっていかなければいけないでしょう。